Open Graph is a good standard, it helps turning a web page to become a rich object in a social graph.
If you follow the Open Graph protocol, most of the social platforms (Facebook, Reddit, etc. ) will crawl your website and present it in a nice and structured format.
A minimal open graph set-up requires these 4 tags:
og:titleog:typeog:urlog:image
To start with, implement Open Graph Tags as the followings:
<meta property="og:title" content="The Dancing Bananas" /> <meta property="og:type" content="website" /> <meta property="og:url" content="http://www.oursky.com/dancing-bananas" /> <meta property="og:image" content="http://www.oursky.com/dancing-bananas.png" />
Further optimizing the related Open Graph tags would be an advanced SEO skills for grow hackers.
An eye-catching and structured graph information will positively affect your post exposure.
Facebook with Open Graph
Facebook is one of the leading platform that strongly encourages the use of OG Tags.
On Facebook, you might already notice some shared links are displayed in different forms.
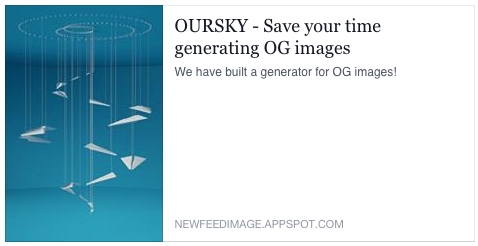
FOMR 1 – IMAGE Grid on left
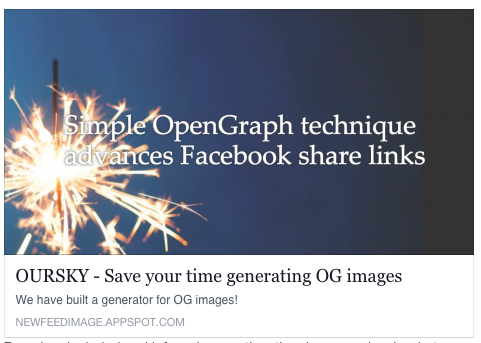
FORM2 – Top cover Image
Research shows that a large cover image can positively affect the conversion rate of shared your post.
You might now want to ask, why do these two posts are presented so differently?
Ans: It’s all about how the Facebook Feed consider your og:image property.
If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.
Tips: If you want a great result on Retina display device (e.g. iPad air, MacBookPro), you should consider making an og:image with 1200 x 630px.
Nevertheless, Facebook is smart enough to crawl other images in your shared page if it does not specify a default og:image.
And here’s how Facebook says about the image and other best practices:
Image Sizes
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images.
Small Images
If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.
Note that, if you want to display an OG image, the minimum image size should be at least 200 x 200px.
Test it out!
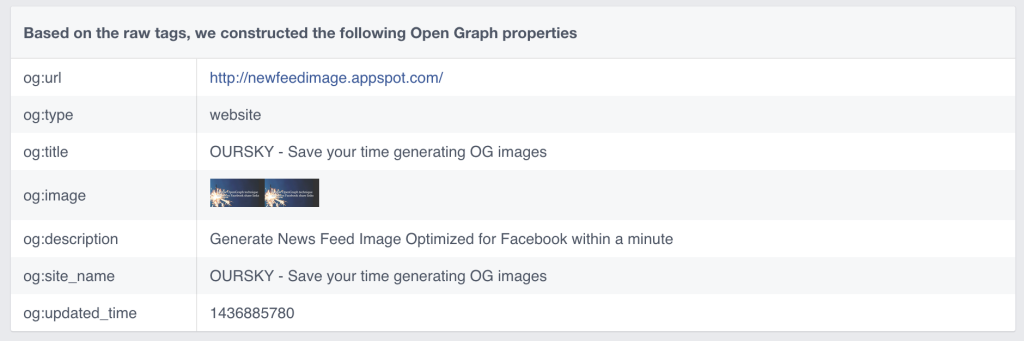
Do test out how Facebook interprets your Open Graph post! At any time, you can use this debug tool provided by Facebook.
https://developers.facebook.com/tools/debug/

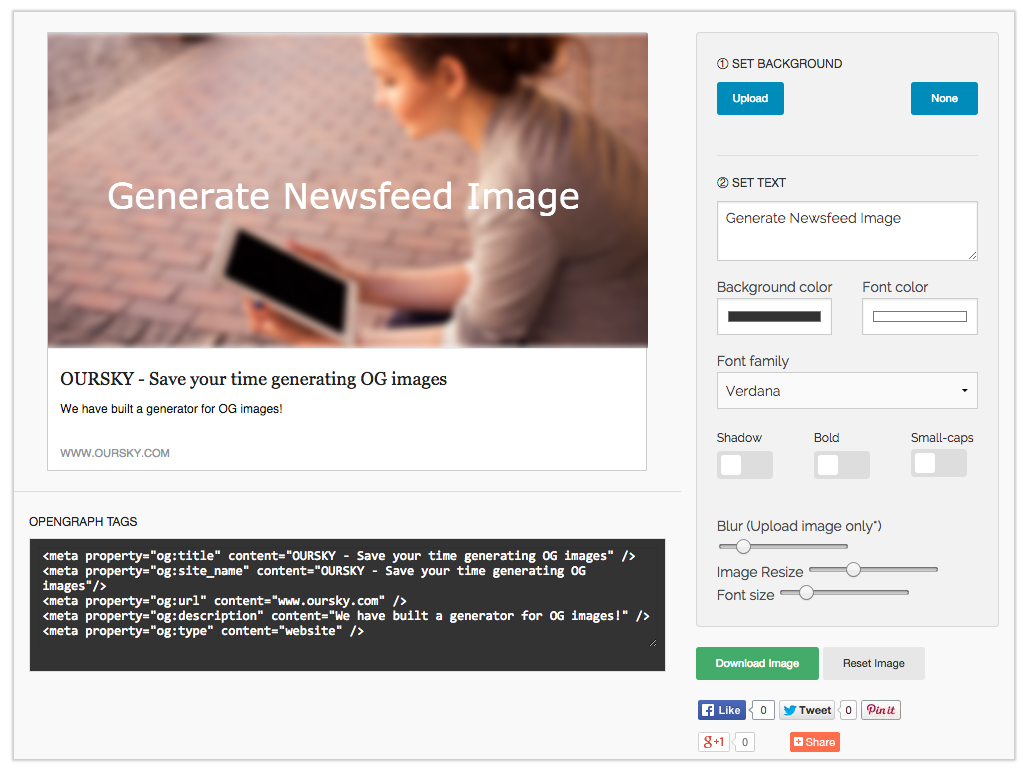
News Feed Image Generator to make your life easier
Our editors are using a tool to generate standard News Feed Images. Select an image and give it a title, the tool will ensure the image ready to share beautifully on Facebook Feed in a minute.
http://newfeedimage.appspot.com/

We’ve also made life-saver other tools for developers. Check them out and share with your friends.
- MakeAppIcon http://makeappicon.com
- One click to generate iOS / Android app icons in all sizes!
- MockUPhone http://mockuphone.com/
- Best way to embed your screenshots into iOS / Android / Window Phone Devices
If you find this post interesting, subscribe to our newsletter to get notified about our future posts!
Learn more about us here and follow @Oursky on twitter.